
درحالی که ما زمان زیادی را صرف تمرکز بر بهینه سازی کلمات کلیدی، بهینه سازی موبایلو بک لینک ها می کنیم، گوگل توجه زیادی به تجربه صفحه (PageExperience) می کند. به همین دلیل است که آنها مجموعه جدیدی از سیگنال ها بهنام Core Web Vitalsرا منتشر کرده اند. این سیگنال ها سرعت بارگذاری صفحه وب سایت، پاسخگویی و ثباتبصری را در نظر می گیرند.
Core Web Vital چیست و چرا بایدبه آن اهمیت دهید؟
احتمالدارد که کور وب ویتال به یک عامل جدی رتبه بندی در سال های آینده تبدیل شود. کوروب ویتال، یک معیار سنجش تجربه صفحه از طرف گوگل برای تعیین نوع تجربهبازدیدکنندگان با ورود به صفحه شما است.
برایمثال گوگل تعیین می کند که آیا صفحه شما به اندازه کافی سریع بارگذاری می شود تااز پرش افراد ( بانس ریت) جلوگیری کند یا نه. اگر اینطور نباشد، ممکن است در رتبه بندی، پایینبروید و وب سایتی جایگزین شما شود که به درستی بارگذاری می شود.
عواملزیر، کیفیت تجربه صفحه را در گوگل تعیین می کند:
- سازگاری با موبایل:صفحه برای مرور تلفن همراه بهینه شده است.
- مرور ایمن: صفحه حاویمحتوای گمراه کننده یا نرم افزار مخرب نیست.
- HTTPS: شما در حال ارائهصفحه در HTTPSهستید.
- بدون مزاحم: صفحهحاوی هیچ مشکلی نیست که محتوای اصلی را پوشش دهد.
- Core Web Vitals: صفحه به سرعتبارگیری می شود و بر عناصر تعامل و ثبات بصری تمرکز می کند.
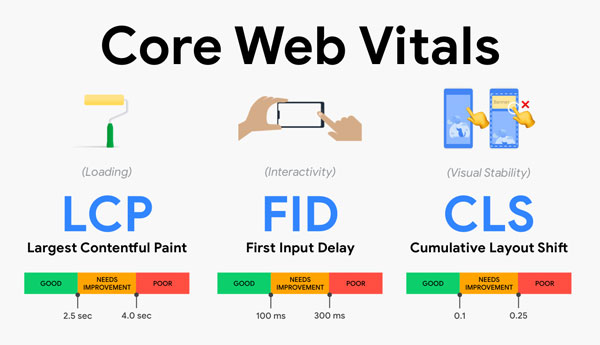
معیارهایاصلی کور وب ویتال
بهعنوان یک صاحب وب سایت، توسعه دهنده یا سازنده، شما میلیون ها فاکتور مختلف را دروب سایت خود در نظر می گیرید. اگر در حال حاضر روی سایتهای جدید کار می کنید یاسایتهای موجود را بهروزرسانی می کنید، باید این سه عامل را در آینده در ذهنداشته باشید.
بارگیری: LargestContentful Paint (LCP)
Largest Contentful Paint یا LCP به عملکرد بارگذاری صفحه شما اشاره دارد.سرعت بارگذاری درک شده را پوشش می دهد، به این معنی که: چقدر طول می کشد تا وبسایت شما شروع به نمایش عناصر مهم برای کاربر کند.
معیارکلی برای گوگل 2.5 ثانیه است. این بدان معناست که وب سایت شما باید همه چیز را درفریم اول (بالای تاشو) در 2.5 ثانیه نمایش دهد.
بهخاطر داشته باشید که صفحات وب به صورت مرحله ای نمایش داده می شوند. بنابراینهنگامی که عناصر نهایی بالای صفحه شما بارگیری می شود، LCP شما خواهد بود. LCP آهسته، رتبه ی شما را پایین می آورد و LCP سریع، رتبه ی های بالاتری را برای شما بهارمغان می آورد.
تعامل: FID (First Input Delay)
First Input Delay یا FID پاسخگویی صفحه وب شما است. این معیار، زمانِبین اولین تعامل کاربر با صفحه و زمانی که مرورگر می تواند به آن تعامل پاسخ دهدرا اندازه گیری می کند.
فرضکنید در حال پر کردن فرمی در یک وب سایت برای درخواست اطلاعات بیشتر در مورد یکمحصول هستید. شما فرم را پر کرده و روی ارسال کلیک کنید. چه مدت طول می کشد تا وبسایت پردازش آن درخواست را آغاز کند؟ این زمان، همان First Input Delay است. به عبارتدیگر، زمان بین اقدام کاربر و پاسخ وب را FID نامگذاری می کنند.کوتاه بودن زمان FID برای کاربران بسیار مهم است.
پایداریبصری: CumulativeLayout Shift (CLS)
CLS به فراوانی تغییرات طرح بندیغیرمنتظره و ثبات کلی بصری صفحه وب اشاره دارد.
فرضکنید در حال خواندن محتوای یک سایت هستید که یک چیز جالب می بینید. سعی می کنید کهروی آن کلیک کنید اما درست در آخرین لحظه، پایین می رود. اکنون باید به عقببرگردید و آنچه را که به دنبال آن بودید دوباره پیدا کنید. شما در حال خواندن یکپاراگراف هستید یا یک چیز جالب دیده اید که می خواهید روی آن کلیک کنید اما دکمهها،تبلیغات و ویدیوها همچنان در حال بارگیری هستند و مدام پاراگراف را در صفحه پایینمیآورد، بنابراین برای خواندن آن باید به پیمایش ادامه دهید.
اینهانشانههایی از تجربه ضعیف در صفحه هستند، و گوگل در تلاش برای ارائه بهترین تجربهبرای کاربران این مشکلات را فاکتور بررسی قرار می دهد.
اینمسئله را جدی بگیرید. اکنون اغلب فروشگاه ها از حالت حضوری خارج شده اند و بهمجازی روی آورده اند و یا در کنار حضوری بودن، فعالیت مجازی خود را نیز دارند. درآینده، فروشگاه های اینترنتی بسیار بسیار بیشتر می شوند و فروشگاه ها از حالتحضوری در می آیند. مردم می خواهند که همان تجربه ی دلپذیر و ساده ی حضوری را درفروشگاه های آنلاین داشته باشند و هرچقدر که سایت شما در این زمینه بهتر عمال کند،کسب و کارتان نیز رونق بیشتری خواهد گرفت.
اثراتCore Web Vitals بر استراتژی محتواو توسعه وب
بهکنسول جستجوی گوگل خود بروید، در آنجا خواهید دید که تست سرعت با «Core Web Vitals» جایگزین شده است.
وقتیروی آن کلیک می کنید، گزارشی برای موبایل و یکی برای دسکتاپ ظاهر می شود.
لیستیاز URLهای ضعیف، URLهایی که نیاز به بهبود دارند و URL های خوب را مشاهده خواهید کرد.
Core Web Vitals در تلفن همراه
اگرURL های ضعیف زیادی دارید، به این معنی است کهآنها در نمایش مهم ترین محتواها کند هستند، در پردازش اقدامات کند هستند و باتغییر مکرر طرح، به طور مداوم تجربه ضعیفی را ارائه می دهند.
چگونهمی توان CoreWeb Vitals را ردیابی کرد
ردیابیCore Web Vitals به سادگی رفتن به کنسول جستجو گوگل و مشاهده هر ویژگی وب به صورت موردی است. فقط کافی است تا وارد آن شوید.
هنگامیکه گزارش خود را تهیه کردید، وقت آن است که تغییرات لازم را ایجاد کنید.
بامحدود کردن مقدار محتوایی که در بالای صفحه وب به مهم ترین اطلاعات نمایش داده میشود، می توانید LCPرا بهبود ببخشید. اگر برای مشکلی که بازدید کننده در تلاش برای حل آن است، اهمیتحیاتی ندارد، آن را به پایین صفحه منتقل کنید.
بهبودFID ساده است و چهار مشکل اصلی وجود دارد که بایدبه آن ها بپردازید:
- کاهش تأثیر Third-Party Code: اگر چندین فرایندمختلف به طور همزمان اتفاق میافتند، شروع به عمل بیشتر طول میکشد.
- کاهش زمان اجرای جاوااسکریپت: فقط کد مورد نیاز کاربران خود را ارسال کنید و هر چیز غیر ضروری را حذفکنید.
- به حداقل رساندن Main Thread:Main Thread بیشتر کار را انجام می دهد، بنابراین اگر این مشکل را دارید باید پیچیدگیسبک و چیدمان خود را کاهش دهید.
- تعداد درخواست ها راکم نگه دارید و اندازه های انتقال را کوچک نگه دارید: مطمئن شوید که سعی در انتقالفایل های بزرگ ندارید.
بهبودCLS مستلزم توجه به ویژگیهای اندازه و عناصرویدیویی در همه پلتفرم ها است. وقتی مقدار مناسبی از فضا را برای یک قطعه محتواقبل از بارگیری آن در نظر میگیرید، نباید در طول فرایند، تغییری در صفحه به وجودبیاید.
درنهایت، CoreWeb Vitals و SEOدست به دست هم می دهند، و همه ما می دانیم که اگر بخواهیم از رقبای خود غلبه کنیمو رتبه خود را حفظ کنیم، نمی توانیم هیچ عامل رتبه بندی را نادیده بگیریم.